艺术品展销系统的设计与实现
[关键词:艺术品,展销] [热度 ]| 提示:此毕业设计论文完整版包含【开题报告,任务书,论文,代码,答辩稿】 作品编号:rjgc0232,word全文:35页,合计:15000字 |

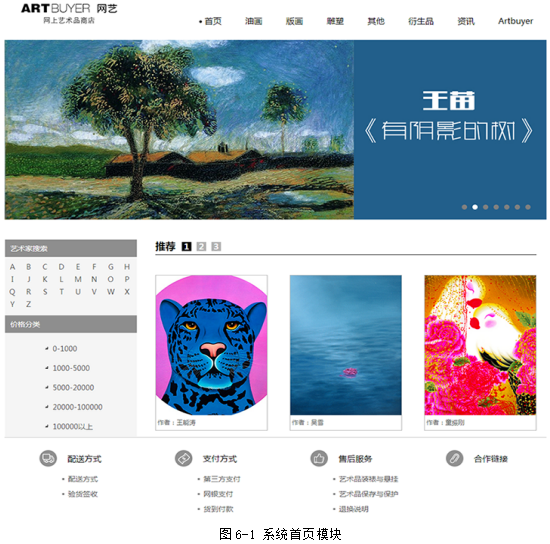
前台系统功能模块分为:
(1)艺术品展台模块:通过艺术品类别分为:版画,油画,雕塑,衍生品以及其他,艺术家销售排行展示艺术品的销售情况;
(2)艺术品查询模块:按艺术品的类别查询,按艺术家名字查询,按艺术品价格查询,按艺术品材质查询,按艺术家名字首字母搜索;
(3)艺术品展览模块:用户通过浏览艺术品展览模块,能够及时了解到网站最新的艺术品展览消息。
(4)艺术界资讯模块:用户通过浏览艺术界的最近资讯,能够及时了解到艺术界最新的各种动态以及最新作品信息。
(5)艺术家介绍模块:用户通过浏览艺术家的简历信息,能够了解到艺术家的人生经历以及作品所表现出来的思想。
(6)商品单页分享模块:用户通过扫描二维码或者点击分享按钮,可以在移动端进入该商品详情页面,能够让客户分享该艺术品到个人微博和空间。
(7)网页运营说明模块:通过该模块可以让客户了解到本网站的配送方式,支付方式以及售后服务等详细情况。
(8)新锐奖模块:通过该模块,可以让更多的新兴艺术家有更多的发展机会,让本网站与其他的电商网站截然不同,不但面向消费者,更给生产者一个更加广阔的平台;通过该模块,消费者可以知晓新生代的杰出艺术家。
(9)艺术家思想模块:用户通过该模块,可以更深层次地了解艺术家的思想特则。
后台系统功能模块分为:
(1)商品管理模块:该模块包括艺术品上架功能,艺术品下架功能,艺术品ID搜索功能和艺术品信息修改功能;
(2)网站资讯管理模块:该模块包括网站资讯的添加,排序和删除功能;
(3)作家信息管理模块:该模块包括作家增加,作家信息修改和作家删除;
本网站研究的目标是通过互联网电商网站的模式,将艺术品展现在电商网站当中,使艺术品消费者可以直观地了解到艺术品的各种信息;同时也给艺术家提供展示的平台。
本网站不但提供了各项齐全的功能,而且安全性和可靠性得到了保障。前端页面使用JQUERY框架实现网站前台UI交互的开发,利用该框架可以缩短开发的时间,提升开发效率。并使用PHP后台语言做为后台数据库与前端页面之间数据的传递。
本课题研究的方法主要是通过阅读相关书籍,上网查阅相关技术文献,从而全面地、正确地掌握本课题的实质,并对其实现的主要功能做出详细的分析和设计。整个系统采用B/S架构,使用MySQL作为后台数据库,使用Dreamweaver和NotePad++工具设计网站界面,并使用ZenStudio完成PHP代码的编写,在网站动态效果和UI交互方面使用JavaScript和JQUERY交叉使用的方法,在保证网站JS兼容性的情况下,尽量减少代码的数量。
第1章:概述艺术品展销系统的相关概念、研究背景和研究意义。
第2章:介绍了艺术品展销系统使用的关键技术,B/S的数据库设计、PHP技术介绍 、Smarty 、AJAX等这些技术的相关概念及实现原理。
第3章:对艺术品展销系统进行可行性分析及需求分析,从而为整个系统的实现提供了科学依据。
第4章:对系统进行概要设计,概述系统的总体功能结构,论述怎样实现系统,设计了系统的总体功能结构图、系统流程图和系统主要类图,系统的数据库表设计。
第5章:对系统进行了详细设计,介绍艺术品展销系统各个模块功能及界面的实现,系统流程图的设计,数据库的设计以及表的设计。
第6章:系统实现和维护,展示了系统的主要页面,测试用例的书写,以及后期的维护。


| 提示:此毕业设计论文完整版包含【开题报告,任务书,论文,代码,答辩稿】 作品编号:rjgc0232,word全文:35页,合计:15000字 |
本软件工程毕业设计论文作品由 毕业论文设计参考 [http://www.qflunwen.com] 征集整理——艺术品展销系统的设计与实现(开题报告,任务书,论文,代码,答辩稿)!
-
没有关键字相关信息!

 当前位置:
当前位置: 